From setup to prototype to release, track all your feature’s progress.
Todoist – Feature Planning Template
Designing a feature involves many steps, from documenting and prototyping to getting feedback and delivering assets. As you create or improve your product, having a clear process in place can help you save time.
Stay organized with this checklist template. Here’s how to use it:
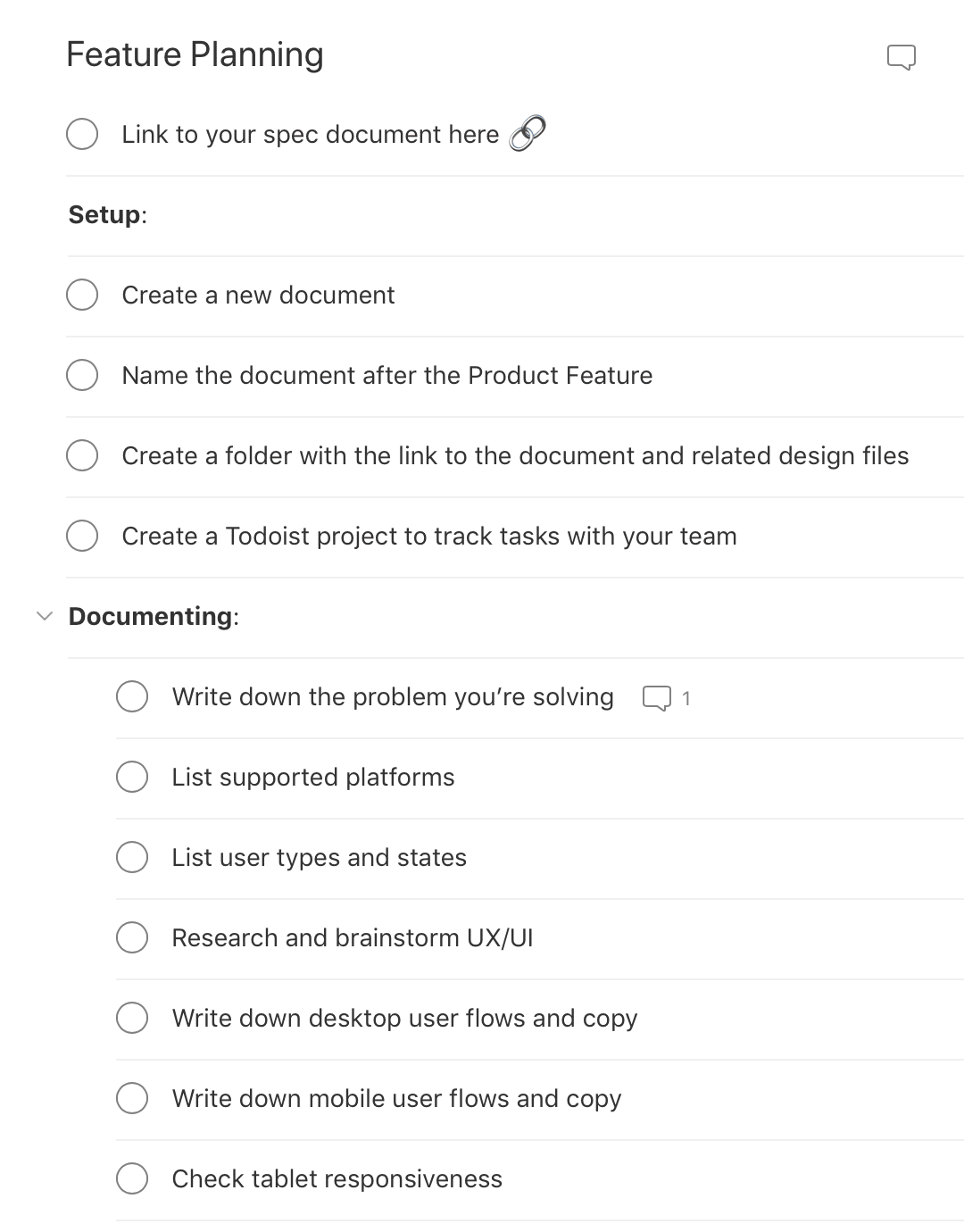
Setup: Make sure you have things in order before you start. Create a specification document, a folder for assets, and another project for teamwork.
Documenting: Product design requires you think about the user flow, different states, and edge cases. Documentation is key.
Prototyping: Once you have everything documented, you can start designing the feature.
Feedback rounds: Getting someone else’s point of view will improve your design and UX copy. Start early in the process.
Create assets: Once you’ve adjusted designs, it’s time to make them ready for implementation.
Feature release 📣: It’s almost time! Before release, coordinate with support and help marketing with the announcement. After, hear the good and bad feedback to see how you can improve further.